Create HTML5 based SuccessFactors extension app using SAP Cloud Platform – Part 3
In this part of the blog series, I will create a Portal site based on the extension template and embed the HTML5 app as a widget.
Configuring a Portal site based on SuccessFactors extension template
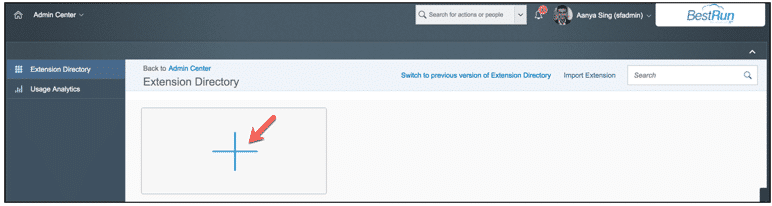
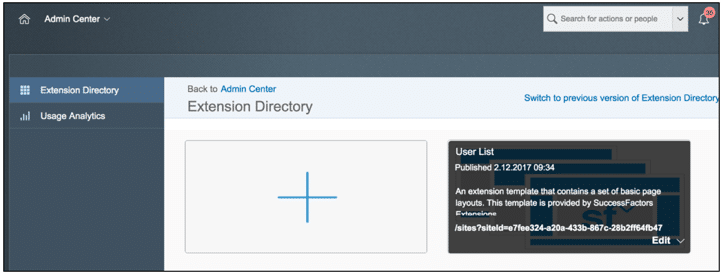
Let’s switch back to SuccessFactors Tenant and navigate to “Extensions”. In the extensions site directory, click on the + icon to create an extension site.
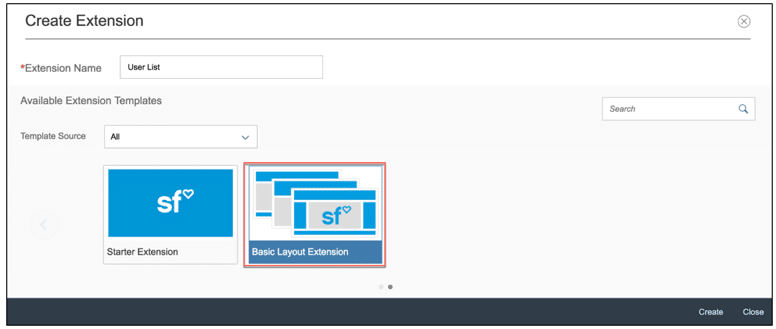
Provide a name for the site and select the template as “Basic Layout Extension” as shown below.

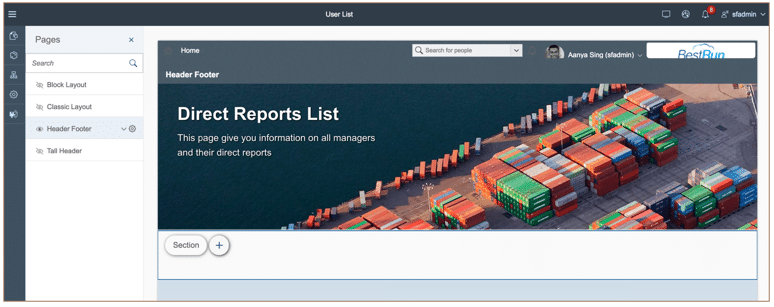
Select “Header Footer” page and add couple of widgets.

I have selected the first section and added a widget called “Header Image with aligned links” and customized the content of this widget as shown below

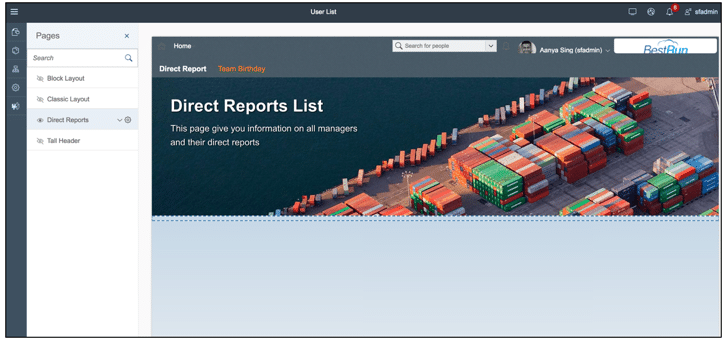
In the next section, I can search for and add “DirectReports” custom widget which I created earlier.

I can use the Menu editor and add additional menus to launch other pages and apps.

Finally publish the site (using the third icon from top right) and view the site. You should be able to see the HTML5 app showing up as a widget within the page.

When you go back to “Extensions”, you will be able to see the published site listed in the extensions directory.

The URL for this site is of the format https://flpnwc-.dispatcher..hana.ondemand.com/sites?siteId=#page1-Display
The next step is to integrate this site within the SuccessFactors home page. Navigate to “Manage Home Page” and click on “Add custom tile” as shown below.

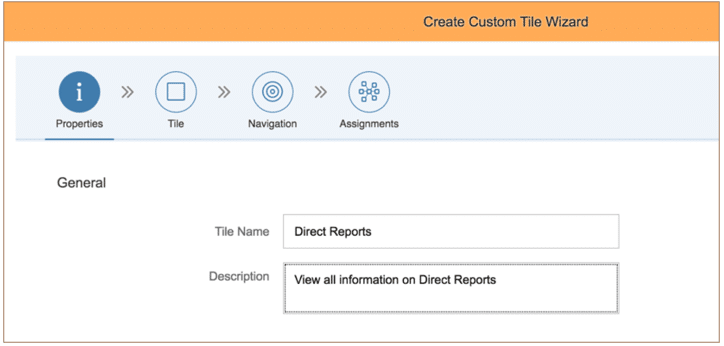
This will provide you with a wizard and guide you through the process of create a custom tile. In the Properties tab, provide the Tile name and description.

In the Tile tab, you can select a Graphical tile type and provide an image background, Title/Subtitle which will show up in the home page.

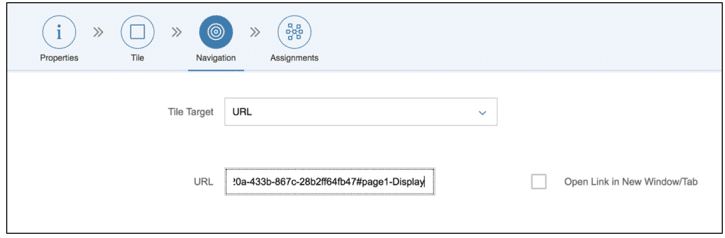
In the Navigation tab, select the “URL” for Tile Target and provide the full URL of the extension portal site created earlier.

Finally, in the assignments tab, select the section where this custom tile needs to appear.

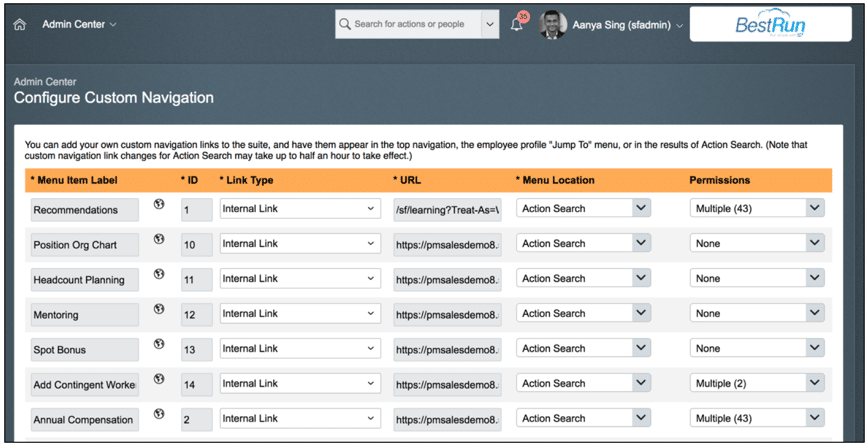
You can also customize the SuccessFactors menu to have an entry for the custom application which has been built. Navigate to “Configure Custom Navigation”.

Add your Application name, order of its appearance in the menu and URL as shown below.

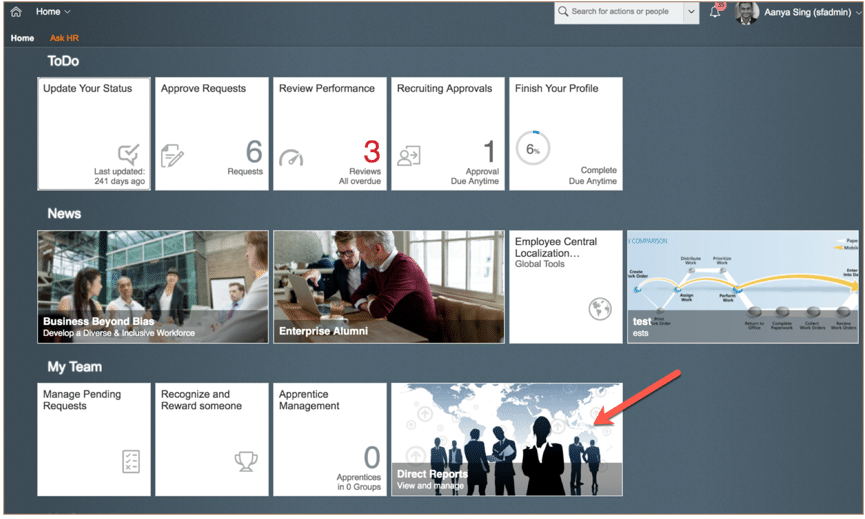
When you reload SuccessFactors home page, you should see the custom tile.

You should also be able to see the custom application in the Menu navigation as shown below.

Launching the custom application will take you to the extension Portal site created earlier. The navigation would be seamless for the user as they feel they are still within their SuccessFactors tenant. You have the header and footer along with the “Home” icon and the same navigation menu. Once the user finishes viewing the extension application, they can use the navigation menu to switch to other SuccessFactors applications.
Accessing the HTML5 app directly
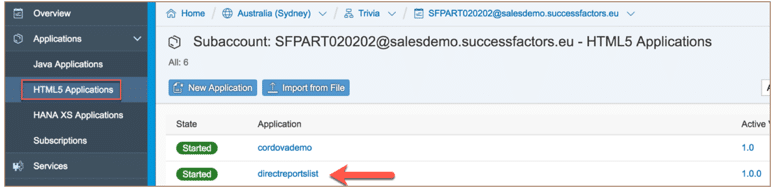
In the previous blog, I showed how you could deploy the HTML5 app to an extension account.

When you try to launch this app, it will give you a SuccessFactors authentication error “The requested operation is not available”. In order to be able to directly access the app using the URL or even embedding this URL within SuccessFactors, you would need to make additional settings.
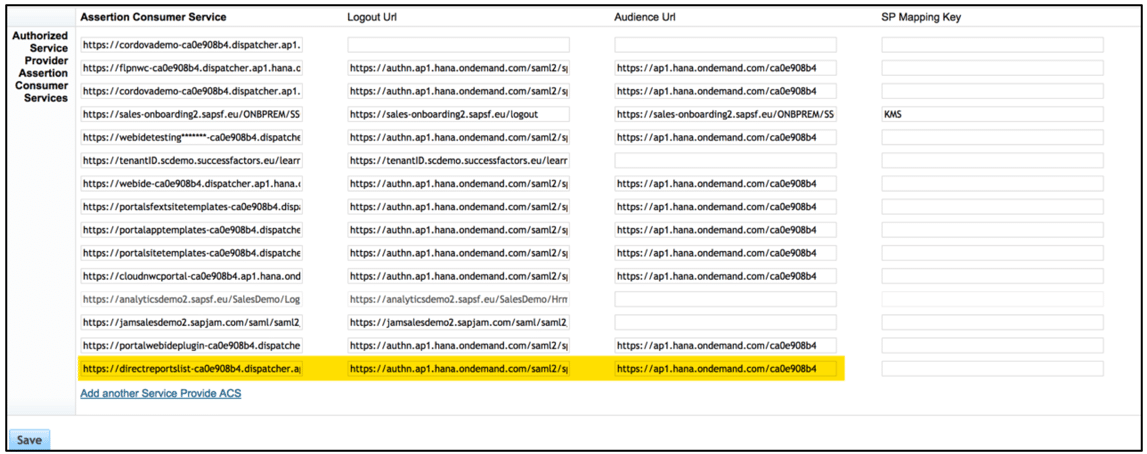
Navigate to the SuccessFactors provisioning screen and click on “Authorized SP Assertion Consumer Service Settings”

Click on “Add another service provider ACS” and provide value for the first three columns.
Assertion Consumer Service : Link to your HTML5 application. In my case it is https://directreportslist-ca0e908b4.dispatcher.ap1.hana.ondemand.com/?hc_reset
Logout URL: https://authn..hana.ondemand.com/saml2/sp/slo//. In my example, it is https://authn.ap1.hana.ondemand.com/saml2/sp/slo/ca0e908b4/ca0e908b4
Audience URL: https://.hana.ondemand.com/. In the below example, it is https://ap1.hana.ondemand.com/ca0e908b4

With this configuration, you should be able to directly launch the HTML5 apps by the app URL.
I hope this blog was able to give you a good understanding of the tasks involved in creating a simple HTML5 based extension application. As I mentioned earlier, I am new to SuccessFactors and if you think there is a better way of achieving the same, please do share your feedback.
I would also like to thank my colleagues for supporting me with various steps in this blog – Ido Shemesh & Manju Venkatesha & Madhusudan D
Create HTML5 based SuccessFactors extension app using SAP Cloud Platform – Part 3